什么是ih5实时显示时间
ih5是一款基于HTML5的跨平台开发工具,它允许用户无需编写代码即可创建互动式网页和移动应用。在ih5中,实时显示时间是一个非常有用的功能,它可以让用户在网页上实时查看当前的时间,这对于需要显示时间敏感信息的应用来说尤为重要。
ih5实时显示时间的应用场景
实时显示时间在ih5中的应用场景非常广泛,以下是一些常见的例子:
在线会议:在视频会议或网络研讨会中,实时显示时间可以帮助参与者了解会议的进度和剩余时间。
在线直播:在直播平台上,实时显示时间可以提醒观众直播的开始和结束时间,以及直播的持续时间。
计时器应用:在ih5中创建的计时器应用,可以实时显示倒计时,帮助用户进行各种计时活动。
活动提醒:在活动策划网站或应用中,实时显示时间可以提醒用户活动的开始和结束时间,以及活动的剩余时间。
时间追踪工具:在项目管理或个人时间管理应用中,实时显示时间可以帮助用户追踪工作或活动的持续时间。
如何使用ih5实现实时显示时间
在ih5中实现实时显示时间非常简单,以下是具体的步骤:
登录ih5平台,创建一个新的项目。
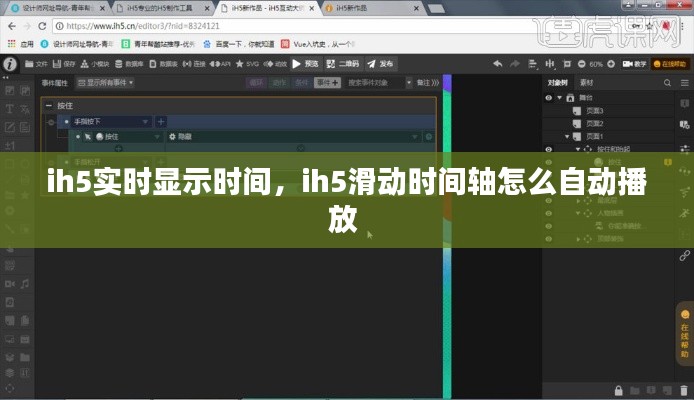
在项目编辑界面,选择“组件”选项卡,然后从“基本组件”中选择“文本”组件。
将文本组件拖放到页面上合适的位置。
在文本组件的属性设置中,找到“文本内容”选项,并输入“实时时间”作为显示的文字。
接下来,需要添加一个JavaScript代码来动态更新时间。在文本组件的“脚本”属性中,点击“添加脚本”按钮。
在弹出的脚本编辑器中,输入以下JavaScript代码:
-
function updateTime() { var now = new Date(); var hours = now.getHours(); var minutes = now.getMinutes(); var seconds = now.getSeconds(); hours = hours 保存脚本,并关闭脚本编辑器。
回到文本组件的属性设置,将“文本内容”设置为空,并将“显示内容”设置为“脚本内容”。
将文本组件的ID设置为“realTime”,这样JavaScript代码就可以正确地更新这个文本组件的内容。
保存项目,并预览效果,确保实时时间显示正确。
实时显示时间的优化与扩展
为了使实时显示时间更加实用和美观,以下是一些优化和扩展的建议:
样式美化:可以通过CSS样式来美化实时显示的时间,例如添加背景颜色、字体样式等。
动画效果:可以添加一些简单的动画效果,如时间数字的渐变显示,以增强用户体验。
国际化支持:如果应用面向全球用户,可以考虑添加国际化支持,让时间显示适应不同地区的时区。
时间格式化:根据不同的应用场景,可以自定义时间格式,例如显示24小时制或12小时制。
总结
ih5实时显示时间功能为开发者提供了一个简单而强大的工具,可以轻松地在网页上实现时间显示。通过使用ih5,开发者可以快速创建出具有时间敏感信息的应用,提升用户体验,同时也为个人和企业的各种需求提供了便捷的解决方案。
转载请注明来自西北安平膜结构有限公司,本文标题:《ih5实时显示时间,ih5滑动时间轴怎么自动播放 》
















 鲁ICP备16008434号-2
鲁ICP备16008434号-2